The basic building block of any page is a Block. Think of a block as a section of content in your site - it might be a menu, a banner, categories, a snippet of HTML, or written content.
Ozcart organises pages by their basic type and allows you to assign layouts to them - the default page layout is for the overall website, and then there are layouts for the other main types of pages like your categories, the contact page, brands/manufacturers, and so on.
To use blocks in your website, you first create them, and then you place them. To create a block you first do this under Design > Blocks.
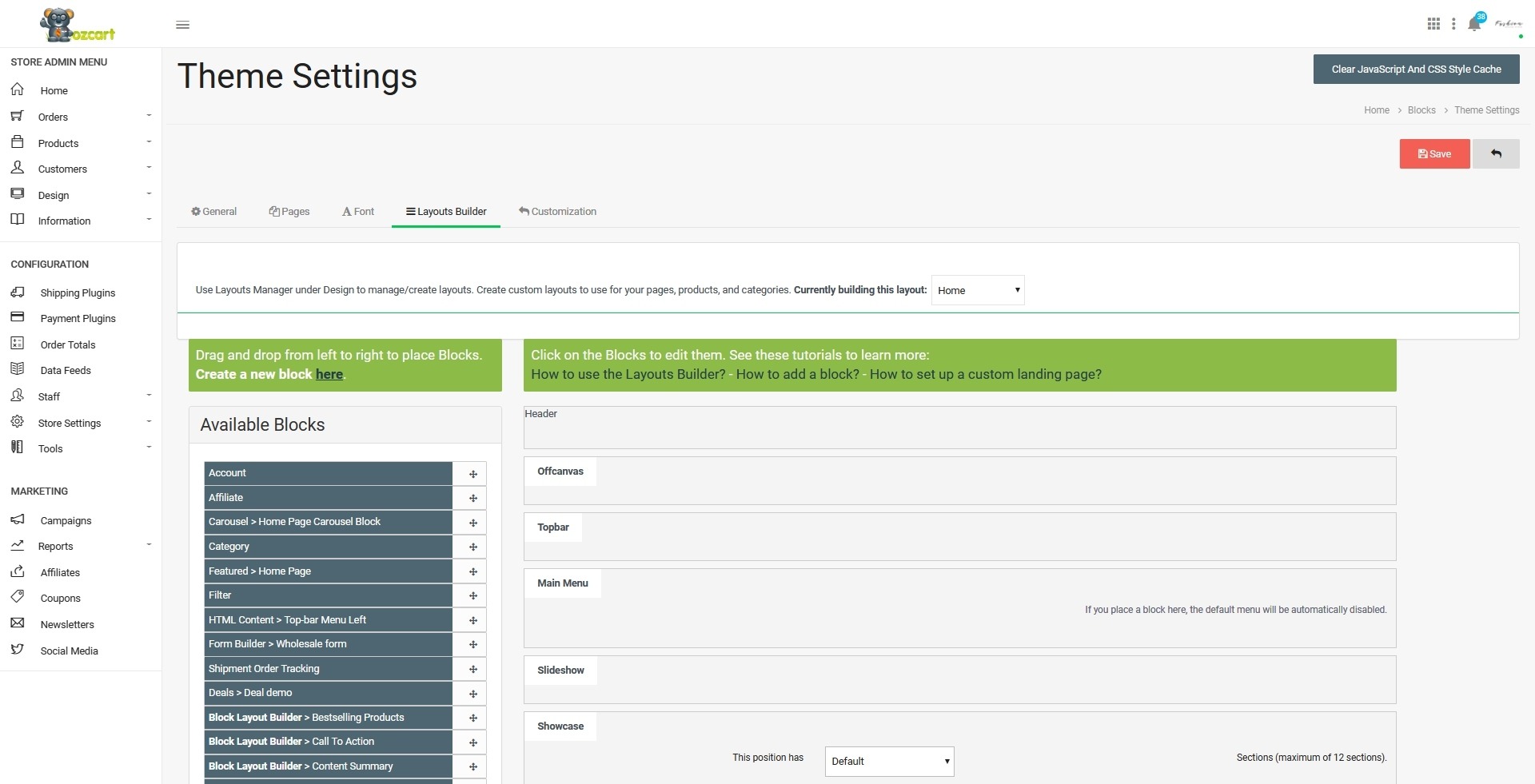
This article explains how to place blocks that have already been created. The tool to do this is called Layouts Builder, which can be found under Design > Theme Settings > Layouts Builder tab in the control panel area. The screen looks like this:

Important: you will not be able to work with the Layouts Builder on mobile devices due to the way that dragging behaviour works on mobile devices. So, the Layouts Builder is automatically disabled for certain smaller screen sizes. We recommend using a desktop computer to use the Layouts Builder tool.
There are four important points to remember:
- At the top is a dropdown box where you can choose the type of page you want to work with. The default choice shown is the Homepage (Home), but you can edit the components that are shown for the other types of pages found in the store.
- The layout "Default" is the page layout for the header and footer and left hand "off-canvas" fly-in menu (tablet and mobile menu). Brand is for your brands/manufacturers, and "Blog" is the Ozcart blog component.
- After adding blocks to a layout, make sure that the layout is being used by your pages, products, or categories, by editing those, going to the Design tab, and assigning a layout to them. E.g.: If you assign a certain layout to many pages, those pages will all have the same blocks - convenient.
- Once you've chosen a page layout to work with, you can drag block components that you created and enabled previously into positions on that layout. You can't drag blocks into the header. The sections you can drag blocks into are:
- Offcanvas - this is the fly out menu (that also shows up in mobile responsive mode). Either the category or mega menu details is shown in this side bar first, and then any blocks you choose.
- Topbar - this is the first line of text across the top of the screen on your website.
- Main Menu - this is where the top horizontal menu is shown. If you add anything here, the built-in menus will be disabled.
- Slideshow - this is a position that takes up the full area available in the central panel of your website. You can put a big image into it that will appear at the top of your page under the menus, but above any automatically generated content.
- Showcase - this is a similar position to Slideshow but allows you to display content in columns. The dropdown box lets you choose the width of one column. The whole screen is divided into 12ths so the number 1 is 1/12th, 3 is 3/12ths, 6 is 6/12ths (half), etc.
- Promotion - this works the same way as the Showcase position above it.
- Column Left - if you wish to have a left sidebar on the page, add blocks to this. Otherwise the screen will have no left sidebar.
- Content Top - appears in the centre panel of the screen right above the automatically generated content like products.
- Content Bottom - appears directly below the automatically generated content on the screen.
- Column Right - if you wish to have a right sidebar on the page, add blocks to this. Otherwise the screen will have no right sidebar.
- Bottom Promotion Area - a position for you to add content between the automatically generated content and the footer. Like the Slideshow and Showcase sections, it takes up the full available width.
- Widget Footer - this is an area to place blocks in like the Newsletter subscribe functionality - if you require it.
- Menus Footer - this is where the Footer Menus appear.
- Copyright Footer - this is where the copyright notice appears underneath the other footers.
Tips:
- Drag blocks into positions to place them, or drag them back to the Available Blocks section to remove them from that layout and have them available for later.
- Click the blocks to edit them.
- Save the blocks when you're done by clicking the save button at the top of the screen.
- Note that there's no undo on save, so make sure that everything is okay before you click save.
- There's a separate Layouts Manager that you can use to add and change the different types of page layouts that Ozcart can generate.

